前言
博主目前工作中新接手的后台项目,用的layui UI框架写的,之前并没有接触过,只能边学边改项目BUG……新需求是:删除表格项并刷新列表,保持在当前页数,实现效果如下图:
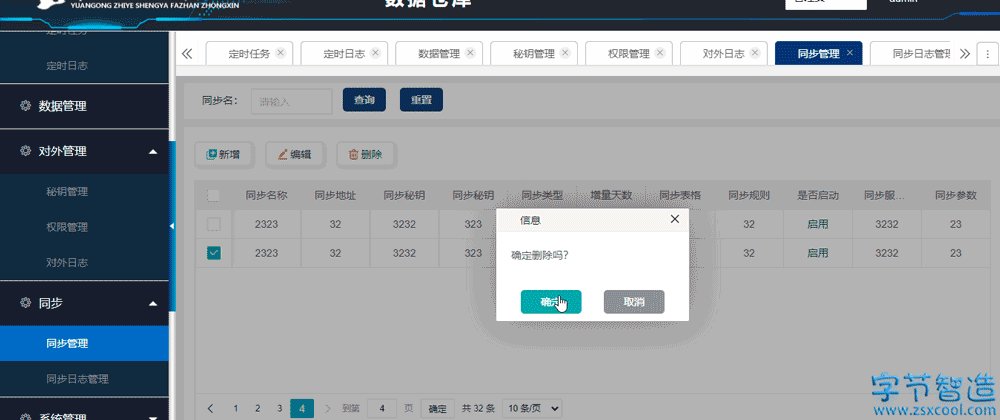
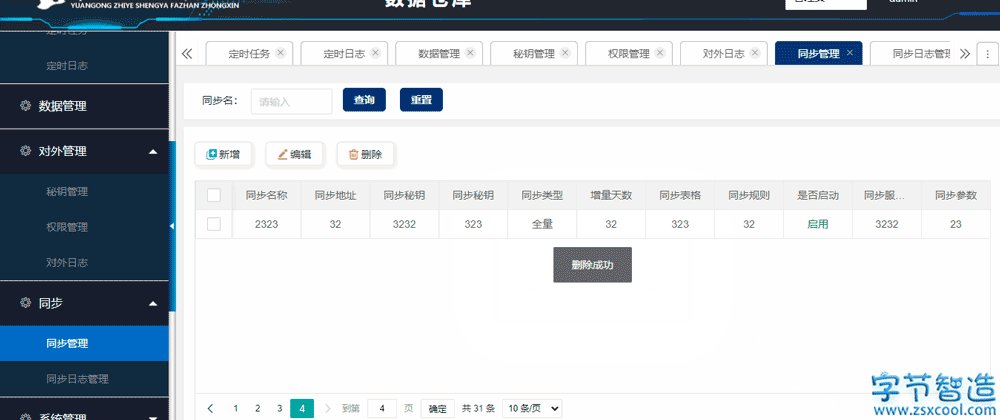
表格重载进入当前页
好在layui组件丰盈,API方便简单:
$(".layui-laypage-btn").click();
if(layEvent === 'del'){ //删除
layer.confirm('真的删除么', function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
// 发起删除请求
$.post("${ctx}/expert/del",{"id":data.id},function (result) {
if (result.code==1){
// 删除成功之后 弹出msg
layer.msg(result.msg);
// 重点:继续显示当前页
$(".layui-laypage-btn").click();
} else {
layer.msg(result.msg, {icon: 2});
layer.close(index);
}
});
})
});


必须 注册 为本站用户, 登录 后才可以发表评论!