前言
博主最近一直在优化网站速度,其中有一项关于网站加载自定义字体的优化。用到css3新属性:font-display ,font-display 属性确保@font-face 文本在网页字体加载期间始终对用户可见。下面详细讲解。
正文
站长在进行网站性能优化时,决定 Web Font 的加载行为是一项非常重要的技术活。利用@font-face规则中新增的font-display声明,开发者可以根据 Web Font 的加载时间来决定如何渲染网页字体或降级处理。
基本语法
/* 关键字值 */
font-display:auto;
font-display:block;
font-display:swap;
font-display:fallback;
font-display:optional;font-display属性值
mozilla官方详解:
auto :字体显示策略由用户代理定义。
block :为字体提供一个短暂的阻塞周期和无限的交换周期。
swap :为字体提供一个非常小的阻塞周期和无限的交换周期。
fallback :为字体提供一个非常小的阻塞周期和短暂的交换周期。
optional :为字体提供一个非常小的阻塞周期,并且没有交换周期。博主大白话:
auto
auto使用的字体展示策略与浏览器一致。当前,大多数浏览器使用的默认策略类似block。
block
block给予字体一个较短的阻塞时间(大多数情况下推荐使用 3s)和无限大的交换时间。换言之,如果字体未加载完成,浏览器将首先绘制“隐形”文本;一旦字体加载完成,立即切换字体。为此,浏览器将创建一个匿名字体,其类型与所选字体相似,但所有字形都不含“墨水”。使用特定字体渲染文本之后页面方才可用,只有这种情况下才应该使用 block。
swap
使用 swap,则阻塞阶段时间为 0,交换阶段时间无限大。也就是说,如果字体没有完成加载,浏览器会立即绘制文字,一旦字体加载成功,立即切换字体。与 block 类似,如果使用特定字体渲染文本对页面很重要,且使用其他字体渲染仍将显示正确的信息,才应使用 swap。Logo 文字就很适合使用 swap,因为以合理的后备字体显示公司名称仍将正确传递信息,而且最终会以官方字体的样式展现。
fallback
使用 fallback时,阻塞阶段时间将非常小(多数情况下推荐小于 100ms),交换阶段也比较短(多数情况下建议使用 3 秒钟)。换言之,如果字体没有加载,则首先会使用后备字体渲染。一旦加载成功,就会切换字体。但如果等待时间过久,则页面将一直使用后备字体。如果希望用户尽快开始阅读,而且不因新字体的载入导致文本样式发生变动而干扰用户体验,fallback 是一个很好的选择。举个例子,正文文本就符合这个条件。
optional
使用 optional 时,阻塞阶段时间会非常小(多数情况下建议低于 100ms),交换阶段时间为 0。与 fallback 类似,如果字体能够为页面效果增色不少,但并非特别重要时,使用 optional 正好。使用 optional 时,将由浏览器来决定是否开始下载字体。可以不下载,也可以给予字体较低的优先级,一切取决于浏览器是否认为对用户最有利。当用户处于弱网络下,这是非常有用的,下载字体可能并非对资源最好的利用。
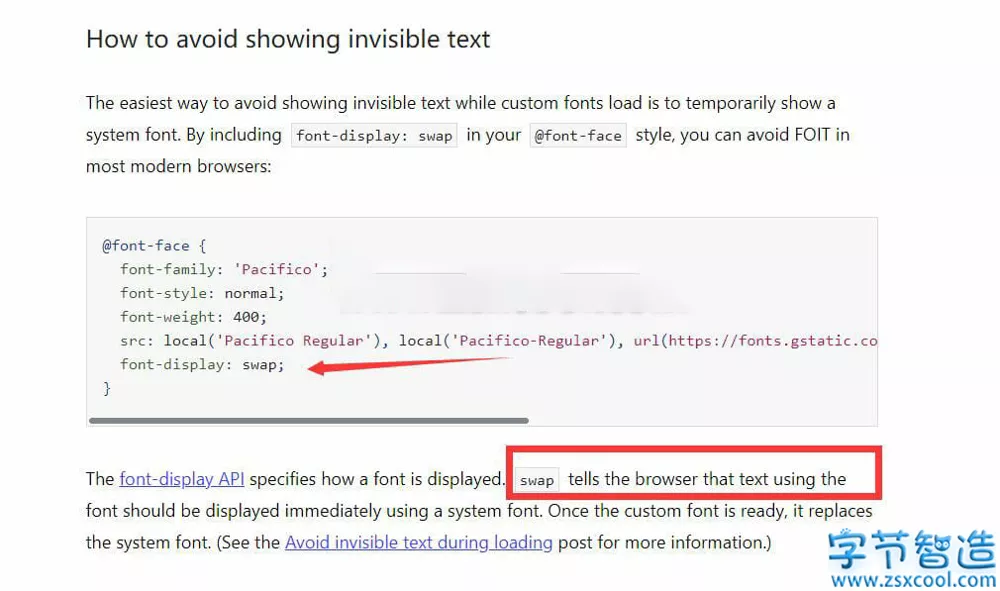
还是不清楚使用哪个属性值?别慌,Google给出了建议值
上图所说,如果您不确定font-display属性值的选用,那么就使用swap吧!swap告诉浏览器在渲染网页的时候会立即使用系统默认字体,当网站自定义字体资源下载完成准备好的时候,它将替换系统默认字体!
简单演示
@font-face {
font-family: "Play";
font-display: swap; /* 博主选用的 font-display: swap; */
src: url("../webfonts/Play-regular.ttf") format("truetype");
font-style: normal;
font-weight: normal
}修改完这里还不算完成,需要在css文件引入部分加入&display=swap参数:
?family=Roboto:400,700&display=swap"示例:
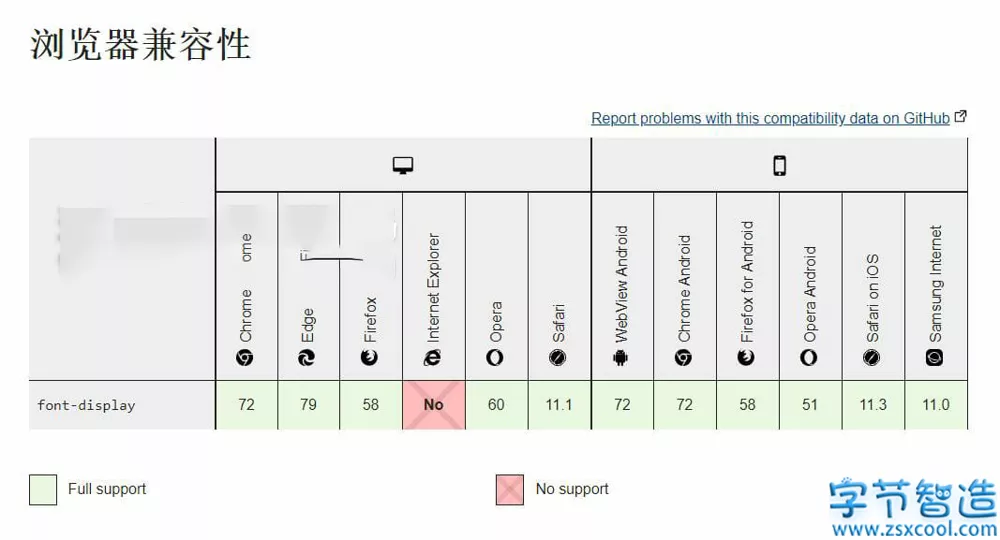
<link rel='stylesheet' href='https://www.zsxcool.com/css/app.min.css?family=Roboto:400,700&display=swap' type='text/css' />并不是所有浏览器都支持font-display: swap属性!!! IE这种业界毒瘤就不支持,虽然微软已经放弃IE了,但是还有很多远古网站只能在IE中正常打开,具体就不展开说了。
本文由【字节智造】博客原创,转载请注明出处,谢谢!





必须 注册 为本站用户, 登录 后才可以发表评论!