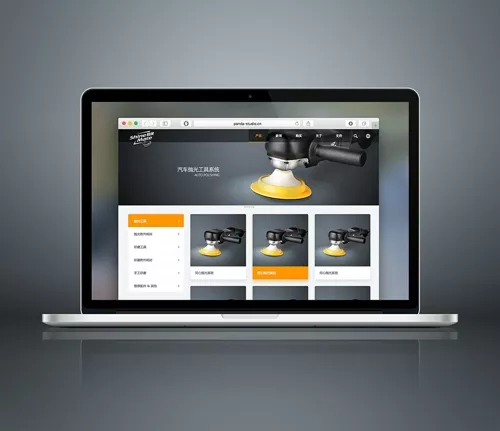
ShineMate(炫美)是汽车抛光系统品牌,2016年底,我们为它设计并建设了新的官方网站。为访客提供了更优秀的视觉体验,同时也重新定义了炫美品牌新的网站形象。
本次设计并没有参照原有的站点内容进行设计,我们与客户沟通需求后将ShineMate网站的整体结构重新梳理。在可行性研究阶段根据网站需要展现给用户的内容设计了页面框图,从而确定了整体的网站结构。
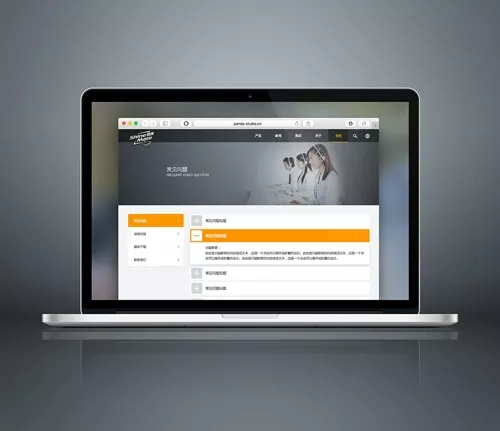
FAQ的设计
在本次设计中客户需要有一个“常见问题”的模块来为他们的客户提供便捷的自助服务。我们在设计时将它设计成了点击标题就可以通过动画来展开和折叠的功能。正常状态显示所有的问题列表,点击问题标题就可以展开显示内容,而不需要跳转到专门的页面。
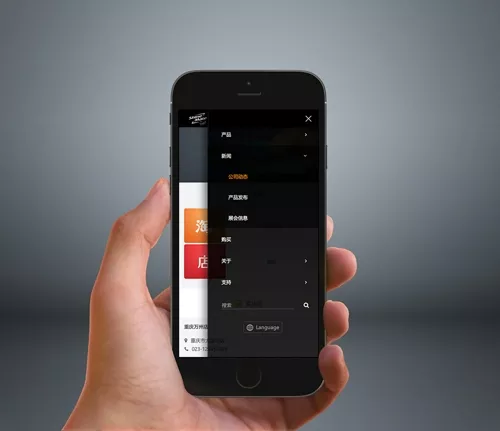
手机版网站
通过响应式开发,我们让网页在任何尺寸的设备都以最佳的方式展现给用户。
在手机上为了显示更多的主要内容,我们将顶部和侧边的导航菜单合二为一,通过“Hamburger Menu”的设计方式将菜单的展开按钮放在了右上角,点击即可动画显示全站的导航菜单。
炫美品牌主要是销售汽车抛光产品,在设计中,客户要求有产品详细的介绍的模块,包括:产品价格、参数、图片、线上购买链接等。我们根据需求设计成了主流购物网站的商品展示模式。商品均包括价格、参数、图片、详细信息、购买链接等。其中,购买链接可以直接跳转到在线购物平台,也可以点击后显示二维码使用手机扫描打开微店。
网站前端
在本次设计中,网站前端采用Bootstrap的栅格系统作为UI框架,方便地提供了对多设备终端支持。使用jQuery库为用户提供了更多的交互,并通过Ajax实现了当页面滚动到底部自动加载更多新闻、产品的功能。
网站后台
我们使用WordPress作为网站后台系统。通过PANDA Studio私有的框架对WordPress的后台进行了改造:增加了产品、新闻、FAQ、媒体下载等文章类型,并分别设计了不同的列表形式和内容展现方式;为不同的文章类型增加了不同的字段,为页面提供了额外的数据支持;增加了网站的后台设置页面,为网站运营提供了个性化的设置。






必须 注册 为本站用户, 登录 后才可以发表评论!