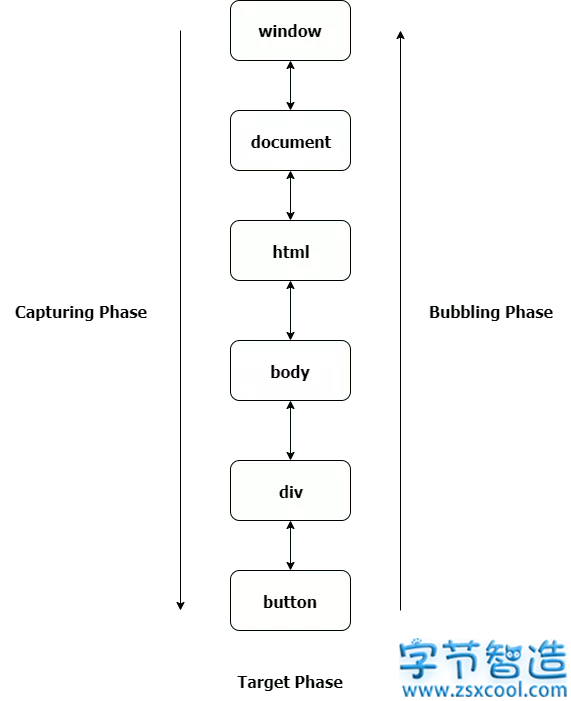
当一个 DOM 元素发生 事件 时,事件 并不是完全发生在那个元素上,在 冒泡阶段,事件 会冒起或者流向其父级、祖父级、祖父级的父级,直到到达 window 为止。 捕获阶段,事件从 window 到触发事件的元素或者 event.target。
事件传播 有 三个 阶段。
捕获阶段 – 事件从 window 开始向下到每个元素,直到到达目标元素。
目标阶段 – 事件到达目标元素。
冒泡阶段 – 事件从目标元素向上冒泡,途径没一个元素直到到达 window。
本译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。


必须 注册 为本站用户, 登录 后才可以发表评论!