1、先到阿里巴巴的矢量图标库注册一个账号,网址是这个 https://www.iconfont.cn/
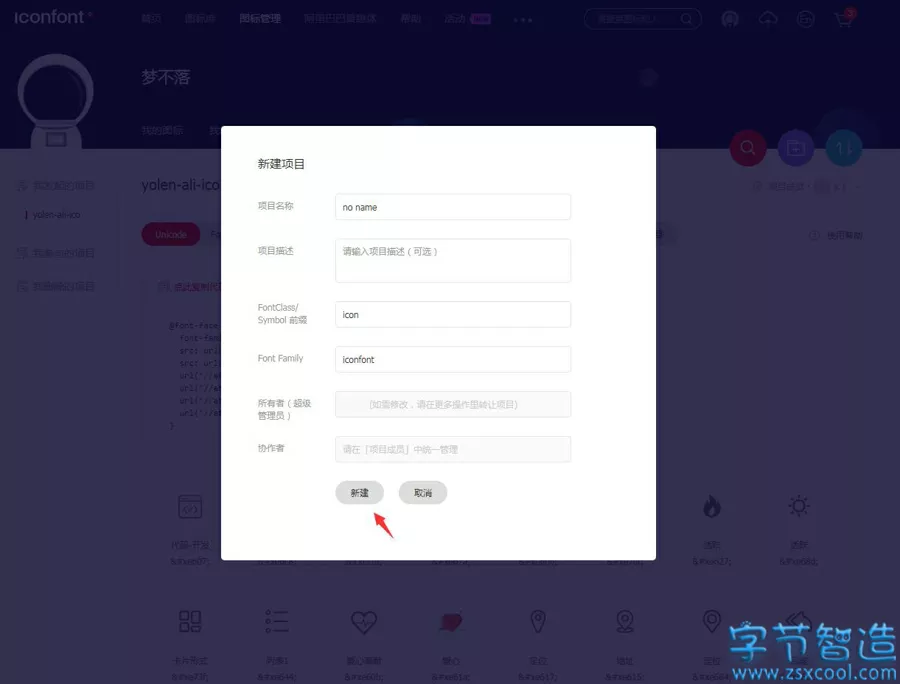
2、然后再新建项目

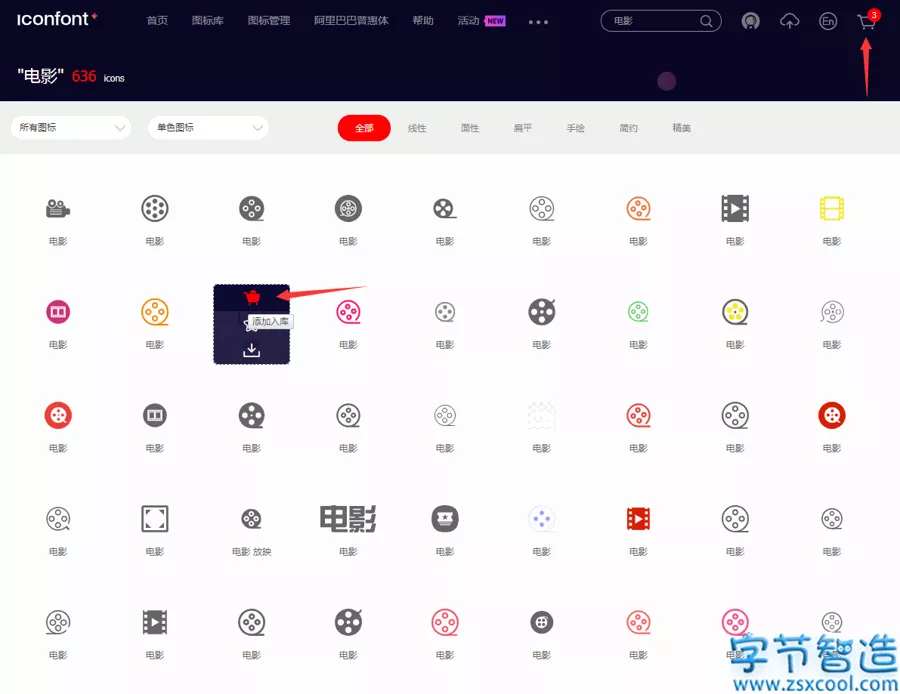
3、当我们新建了项目以后,这时候就需要去找自己需要的图标了。在图标库搜索自己需要的图标,将其加入自己的购物车

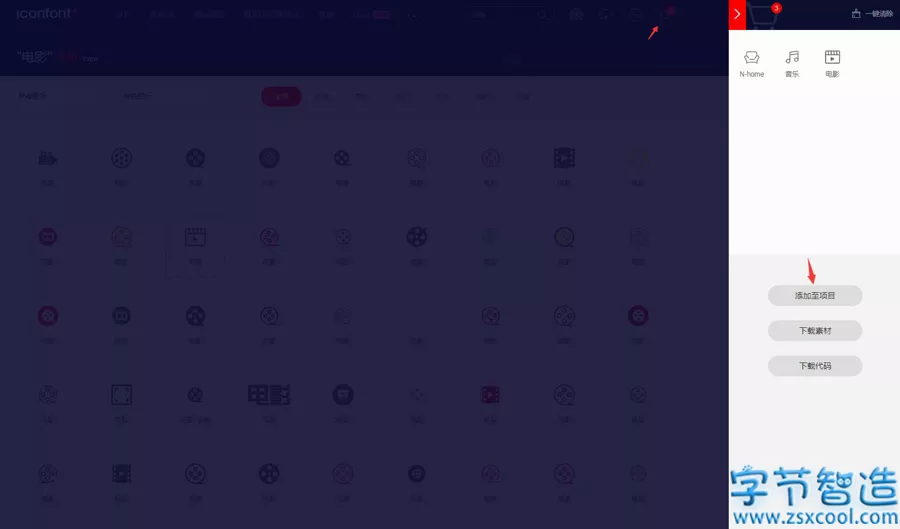
4、当我们需要的图标挑选好了以后,这时开始生成属于自己的图标库吧。将自己选好的图标,添加到自己的项目列表中

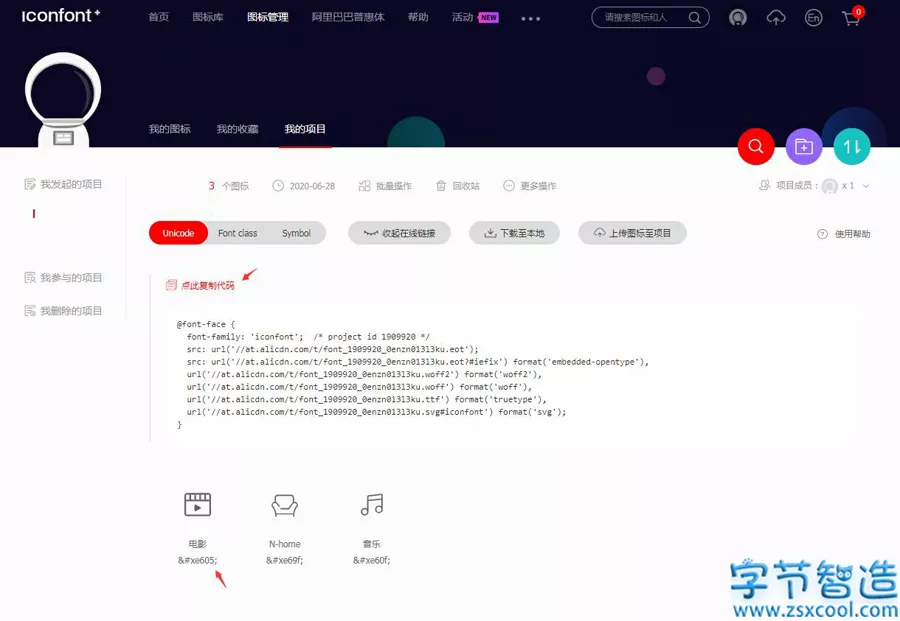
5、当图标添加至图标库以后,开始制作自己的css了(个人比较喜欢用 Unicode)

注意:每当我们新加入一次图标都需要重新生成一次css,以及在主题的后台当中更新一次这个css路径
6、 复制class类和图标的样式名称,到主题的菜单标签前面
<i class="iconfont">图标代码</i>
必须 注册 为本站用户, 登录 后才可以发表评论!