前言
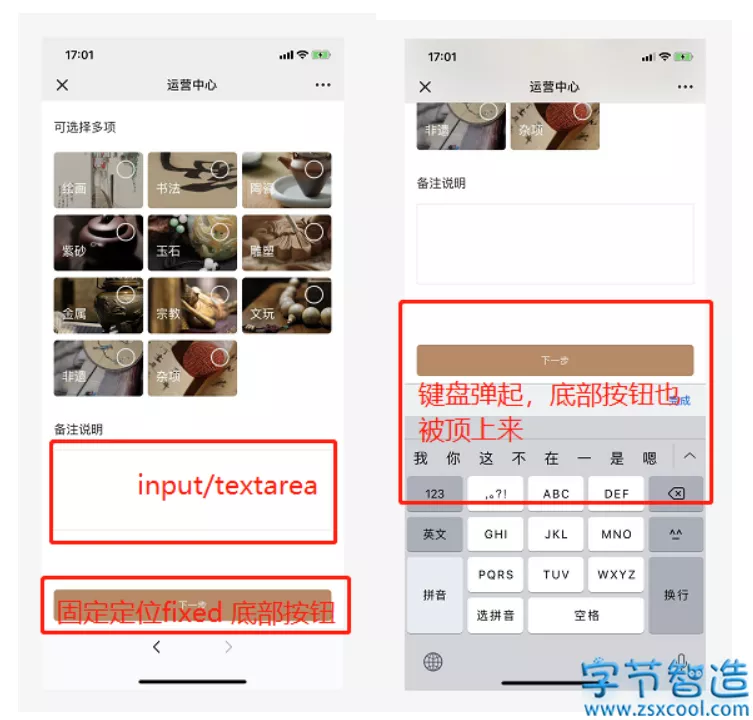
在H5移动端开发中,手机移动终端在点击输入框调起虚拟键盘时,会顶起固定定位或者绝对定位的页面元素:

解决方式
比较简单的解决思路是:监听页面窗口尺寸的变化,改变固定定位或绝对定位元素的展示和隐藏。
vue代码示范:


mounted () { // 监听
window.onresize = () => { // 监听窗口变化
this.btn = !this.btn
}
},在vue mounted生命周期函数中,监听页面尺寸的变化,来改变变量控制元素的展示隐藏。
mounted生命周期函数:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。

必须 注册 为本站用户, 登录 后才可以发表评论!