摘要:
本文讲述了在响应式网页开发中,页面主菜单及二级菜单在桌面设备及手持设备上使用不同用户体验的开发方式。本文仅讨论代码的设计与实现功能逻辑,不讨论如何实现某种具体的视觉样式。
引言:
在现代的网页开发技术上,针对响应式菜单虽然有很多现成的解决方案(例如:Bootstrap等)。但这些解决方案开发者通常不会告诉你实现原理,当你需要修改其中的某些效果时,并不是那么顺利。有时去修改一个效果甚至还不如推倒了重新写一次。不仅如此,有的设计师绘制的菜单样式并不适合用现成的开发框架去套用。因此,掌握如何手动写一个响应式菜单是有必要的。下面以一个案例讲述响应式菜单的开发过程。
非响应式的纯CSS实现方法:
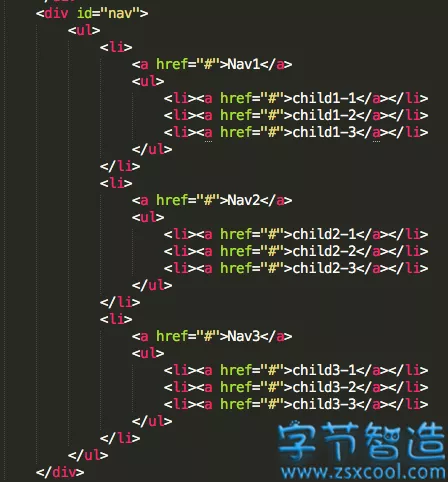
在讨论响应式之前,我们先来做一个包含二级菜单的非响应式菜单。html基本结构如下:
上面定义了一个包含三个内容的主菜单,每个主菜单的二级菜单又分别为三个子菜单。要实现的效果是:正常情况下所有二级菜单均不显示,当鼠标悬停在某个主菜单上时,自动显示二级菜单。(采用悬停打开受限于纯CSS解决方案,为了简化开发过程,本文暂不讨论使用JavaScript点按后打开二级菜单的方式。)
1、要让二级菜单在正常情况下不显示,需要将主菜单 li 中的 ul 隐藏掉,为方便后期增加动画效果,这里不使用display:none的方式。可以试试visibility,方便二次开发时增加动画效果:
#nav li > ul {
visibility: hidden;
height: 0;
}2、当主菜单悬停时,显示二级菜单:
#nav li:hover ul {
visibility: visible;
height: auto;
}3、将垂直排列的主菜单显示方式更改为水平排列,此处也可使用float:left,不过我并没有打算使用浮动属性。我使用了内联块,这也是方便二次开发时如果需要将主菜单水平居中而考虑的:
#nav > ul > li {
display: inline-block;
}4、最后取消无序列表前默认的内衬距离以及取消列表前的样式标记:
ul {
padding: 0;
list-style: none;
}完成后,一个最基本的鼠标悬停的菜单就实现了。
响应式实现:
当菜单在手机端显示时,默认情况下连主菜单都不会显示出来。只有当按下“显示菜单”的按钮时,才会显示主菜单。因此,需要在html中增加一个按钮(顺带设置一个点按脚本,后面会提到):
<div class=”mobile-btn” onclick=”changeNavState()”>
open/close Nav
</div>然而这个按钮在桌面端显示时应该被隐藏,手机端才显示,因此需要使用到CSS的“媒体查询”功能:
@media screen and (max-width: 767px) {
//为满足屏幕尺寸的需要,在手机端显示时将主菜单垂直显示
#nav > ul > li {
display: inline;
}
//在手机端才显示菜单按钮
.mobile-btn {
display: block;
}
//默认不显示菜单
#nav {
display: none;
}
//当菜单的“mobile”属性被设置为on时,显示菜单
#nav[mobile=”on”] {
display: block
}
}另外,在媒体查询的外面写上:.mobile-btn {display: none;},就可以实现在桌面端隐藏菜单按钮了。
上面在媒体查询的代码中已经提到了:当菜单的“mobile”属性被设置为on的时候才显示菜单。因此,需要通过一个JavaScript脚本在点按“mobile-btn”这个菜单按钮的时候去设置 nav 的属性:
<script type=”text/javascript”>
function changeNavState() {
if (document.getElementById(‘nav’).getAttribute(“mobile”) == “on”) {
document.getElementById(‘nav’).setAttribute(“mobile”,”off”)
} else {
document.getElementById(‘nav’).setAttribute(“mobile”,”on”)
}
}
</script>以上就是一个最基本最简单的响应式菜单了。改变网页的尺寸可以看到在手机端显示时,需要先点击“open/close Nav”按钮才可以看到菜单,点击主菜单可以显示对应的二级菜单。
本文中的全部代码可以点击这里查看效果,右键选择“另存为”可以保存上面提到的全部代码。更多的视觉样式和动画,就完全由您自己编写了。
注:本文为博主原创,转载时请注明出处!


必须 注册 为本站用户, 登录 后才可以发表评论!