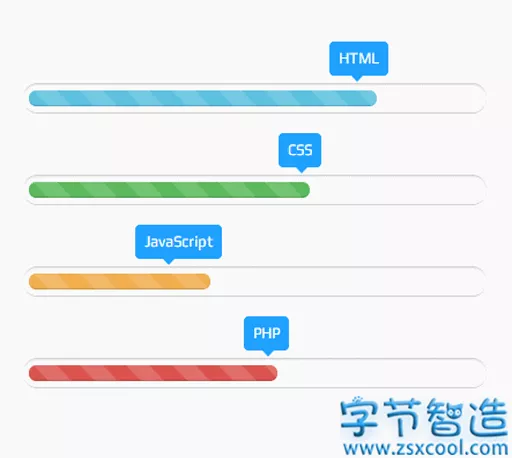
![H5C3实现多彩进度条-字节智造 H5C3实现多彩进度条]()
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="https://www.zsxcool.com/wp-content/themes/niRvana/assets/minify/app.min.css">
<style type="text/css">
.about{
padding: 2em 0;
}
.progress{
height: 25px;
background: #ffffff;
padding: 5px;
overflow: visible;
border-radius: 20px;
border-top: 1px solid #cecece;
border-bottom: 1px solid #cecece;
margin-top: 50px;
}
.progress .progress-bar{
border-radius: 20px;
position: relative;
animation: animate-positive 2s;
}
.progress .progress-value{
display: block;
padding: 3px 7px;
font-size: 13px;
color: #fff;
border-radius: 4px;
background: #20a0ff;
border: 1px solid #20a0ff;
position: absolute;
top: -40px;
right: -10px;
}
.progress .progress-value:after{
content: "";
border-top: 10px solid #20a0ff;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
position: absolute;
bottom: -6px;
left: 26%;
}
.col-md-offset-3{
margin-left: -0%;
}
.progress-bar.active{
animation: reverse progress-bar-stripes 0.40s linear infinite, animate-positive 2s;
}
@-webkit-keyframes animate-positive{
0% { width: 0; }
}
@keyframes animate-positive{
0% { width: 0; }
}
</style>
<div class="about">
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped active" style="width: 45%;">
<div class="progress-value">HTML</div>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" style="width: 40%;">
<div class="progress-value">CSS</div>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active" style="width: 35%;">
<div class="progress-value">JavaScript</div>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped active" style="width: 37%;">
<div class="progress-value">PHP</div>
</div>
</div>
</div>
</div>
</div>
</div>
</html>


必须 注册 为本站用户, 登录 后才可以发表评论!