以前用flash来作为loading加载动画效果,但是现在的浏览器出于安全考虑,已经不再默认能自动加载运行flash文件了,因此用H5C3来实现同样的效果,就能很好的避免这种情况的出现。
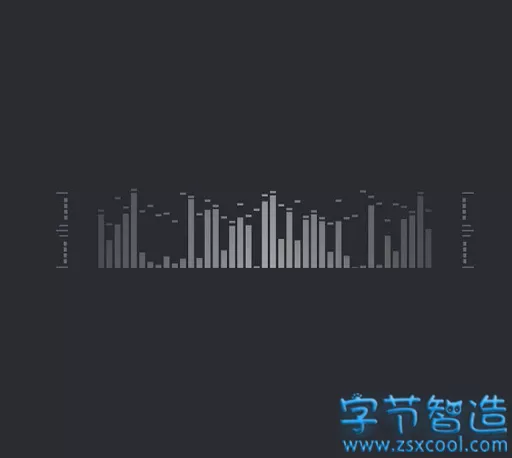
运行效果
C3代码
.loader {
position: relative;
top: 25px;
bottom: 0px;
left: 10px;
right: 0px;
width: 175px;
height: 100px;
}
.loader span {
display: block;
background: #f1f1f1;
width: 7px;
height: 10px;
border-radius: 14px;
margin-right: 5px;
float: left;
margin-top: 25px;
}
.loader span:last-child {
margin-right: 0px;
}
.loader span:nth-child(1) {
animation: load 2.5s 1.4s infinite linear;
}
.loader span:nth-child(2) {
animation: load 2.5s 1.2s infinite linear;
}
.loader span:nth-child(3) {
animation: load 2.5s 1s infinite linear;
}
.loader span:nth-child(4) {
animation: load 2.5s 0.8s infinite linear;
}
.loader span:nth-child(5) {
animation: load 2.5s 0.6s infinite linear;
}
.loader span:nth-child(6) {
animation: load 2.5s 0.4s infinite linear;
}
.loader span:nth-child(7) {
animation: load 2.5s 0.2s infinite linear;
}
.loader span:nth-child(8) {
animation: load 2.5s 0s infinite linear;
}
.loader span:nth-child(9) {
animation: load 2.5s 0.2s infinite linear;
}
.loader span:nth-child(10) {
animation: load 2.5s 0.4s infinite linear;
}
.loader span:nth-child(11) {
animation: load 2.5s 0.6s infinite linear;
}
.loader span:nth-child(12) {
animation: load 2.5s 0.8s infinite linear;
}
.loader span:nth-child(13) {
animation: load 2.5s 1s infinite linear;
}
.loader span:nth-child(14) {
animation: load 2.5s 1.2s infinite linear;
}
.loader span:nth-child(15) {
animation: load 2.5s 1.4s infinite linear;
}
@keyframes load {
0% {
background: #ccc;
margin-top: 25%;
height: 10%;
}
50% {
background: #e1e1e1;
height: 100%;
margin-top: 0%;
}
100% {
background: #ccc;
height: 10%;
margin-top: 25%;
}
}- css代码解释:
.loader {} 定义动画的大小及相对位置,.loader span {} 定义动画音阶背景颜色;@keyframes load {} 这里面定义音阶的颜色,修改background此属性值。
H5代码
<div id="div_loading" style ="margin:5px 5px 5px 5px;width:200px;height:150px;">
<div class="loader">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>- html代码解释:
id="div_loading" 这个div是加载动画的位置,id名称可以随意更改;而 class="loader" 这个div是展示动画的容器,class="loader" 这个类名不能更改。


必须 注册 为本站用户, 登录 后才可以发表评论!